In assignment 2, we need to use images from assignment 1 to make a motion-based poster.
This is how i make my poster. To make a motion-based poster flash, i need to use the image and wordings separately so I have to change it in Illustrator first.
 |
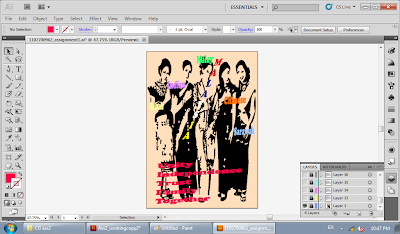
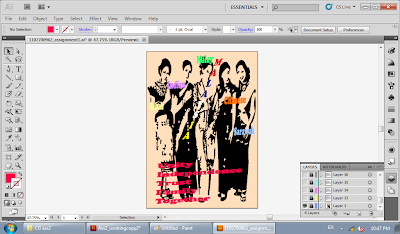
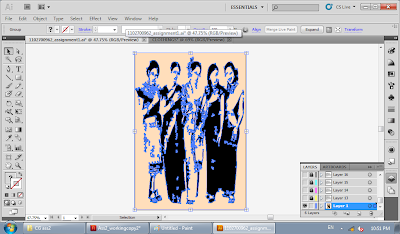
| From assignment 1 which I done in Adobe Illustrator, this is the image which I am about to use separate it before exporting it into flash. |
 |
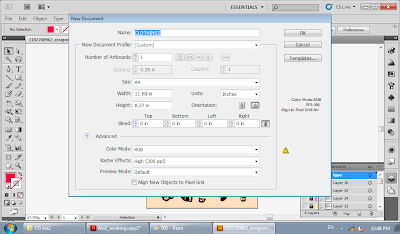
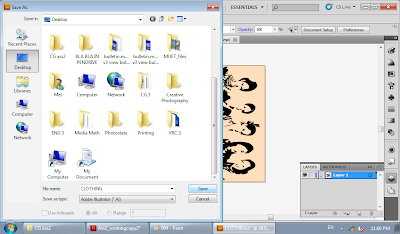
| I reopen a new document and renamed it as "Clothings" (for the image in the poster). |
 |
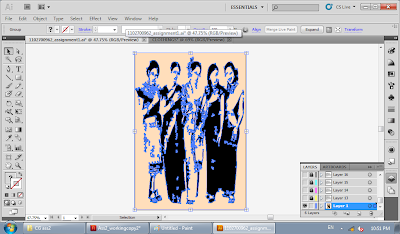
| From the main image, I closed all the other layers except for the image layer (clothings) and select the image. |
 |
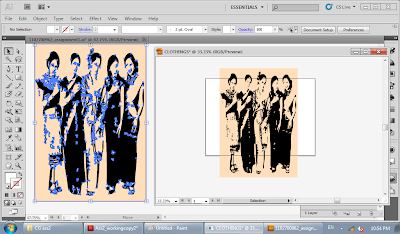
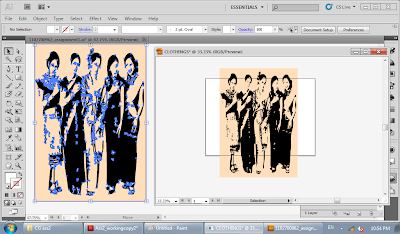
| After that, I dragged the image to the previous document (Clothings) which i opened before. |
 |
| I rotate the image so it could fit the canvas size and save it. |
 |
| I did the same thing to the wordings too. |
 |
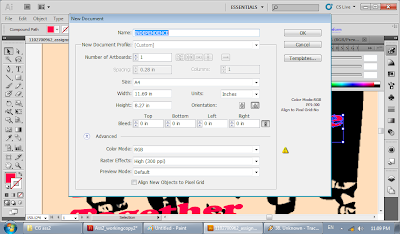
Like just now, I reopen a new document and renamed it as "Independence". |
 |
| This is the blank canvas that has been renamed as "Independence". |
 |
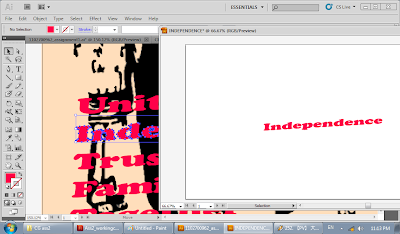
| Then, I dragged the word, "Independence" into the new canvas. |
 |
| Here, I change the font size to 3pt because it is too small. |
 \ \ |
| The size of the words is now bigger. I tried to make it fill the whole space by using the "free transform" tool. |
 |
It will become this big and I save it as an Illustrator file like I did on the image to be use later in Flash. |
The other wordings like Malay, Chinese, Indian, Sabah, Sarawak, Unity, Trust, Family, Together and Malaysia are also being applied in the same way, so that I have separate images and words to be use in flash which is more convenient.